Screen.rip : A programmable screenshot API
Screen.rip is an API to capture website screenshots. It is designed such a way that you can program it as per your needs.
This small project is designed by Lakshan Parera. He designed this project as a simple yet powerful so that developer can use this for their own projects. You can use Screen.rip to build projects such as:
- Auto-updating screenshots for landing pages and support articles
- Side-by-side comparisons for A/B tests
- Detect visual regressions
- Reproduce customers’ screen for support requests
- Pair with Page.REST to build site galleries similar to Land-book
- ProductHunt style social sharing
Screen.rip is available on its official site at $7 for 10,000 shots. It is a paid tool but worth every penny.
How to use:
Simple GET request
Making a GET request is the easiest way to take a screenshot. Provide the URL of the page as a query string.
curl -X GET \
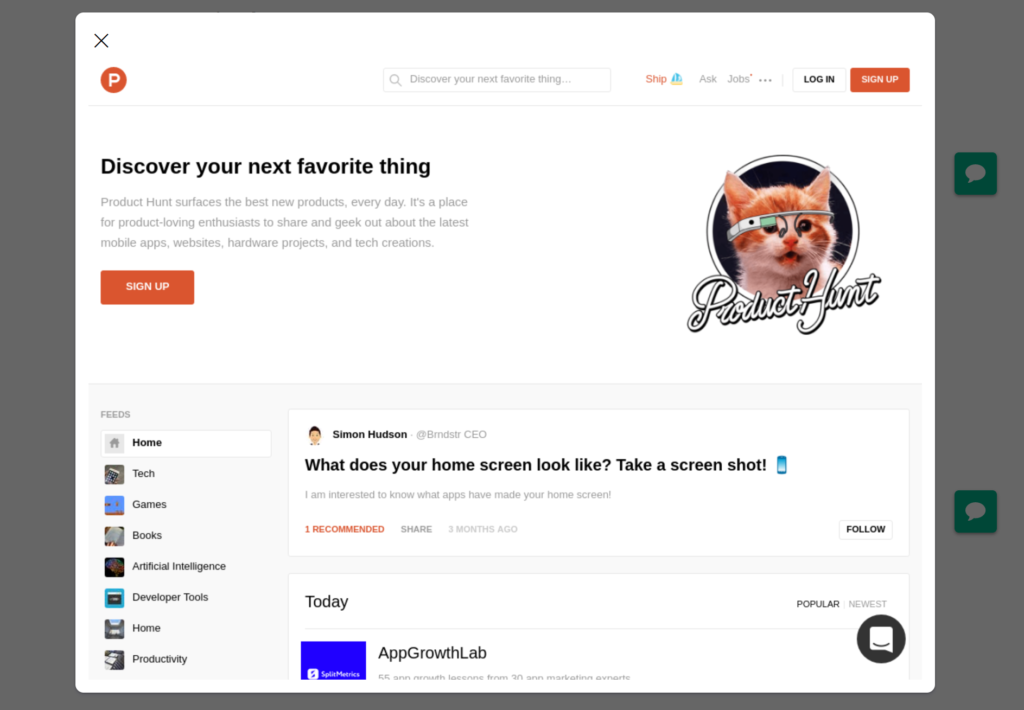
“https://screen.rip/capture?token=YOUR_TOKEN&url=https://producthunt.com”

Clip part of the page
You can configure how to capture the screenshot. Pass the configuration options as a POST request.
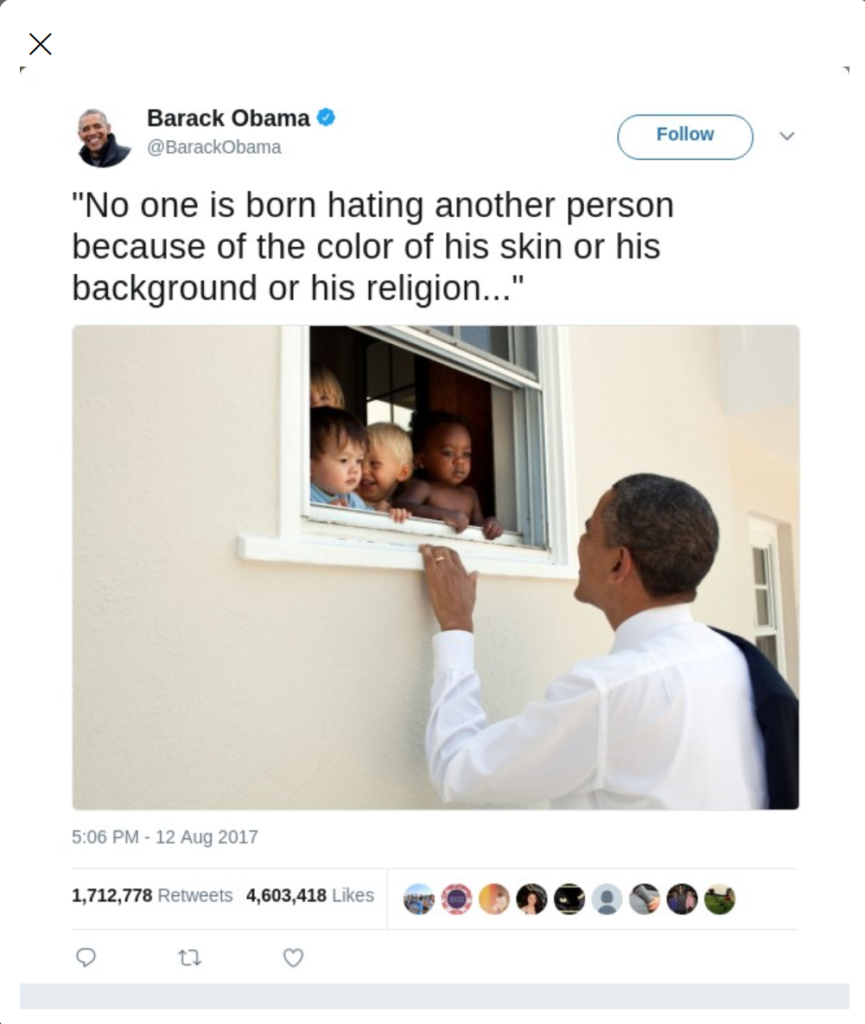
In the example, we pass a CSS selector to clip the screenshot to capture only the tweet popup.
curl -X POST \
-H “Authorization: Bearer YOUR_TOKEN” \
-H “Content-Type: application/json” \
-d ‘{
“url”: “https://twitter.com/BarackObama/status/896523232098078720”,
“clip”: “.permalink-tweet-container”,
“format”: “jpg”,
“quality”: 90
}’ \
“https://screen.rip/capture”

more options and examples available on the official site.
Source: Screen.rip