AtF Spark: A font to make Sparklines quickly
The trouble with headlines is that they are often text-only, making the headline less convincing. The actual visual evidence is data, which is never included in the headline.
So the question arises that is there any solution to tackle this problem that most of the people facing. The answer is ‘yes’ but the solution has some problems. Feeds are a staple communication channel but cannot integrate high-level data insights without Javascript.
“Can charts be shown in the text without using the code?”
Yes, through AtF Spark font. AtF Spark helps users to communicate quantitative insights without the need for code

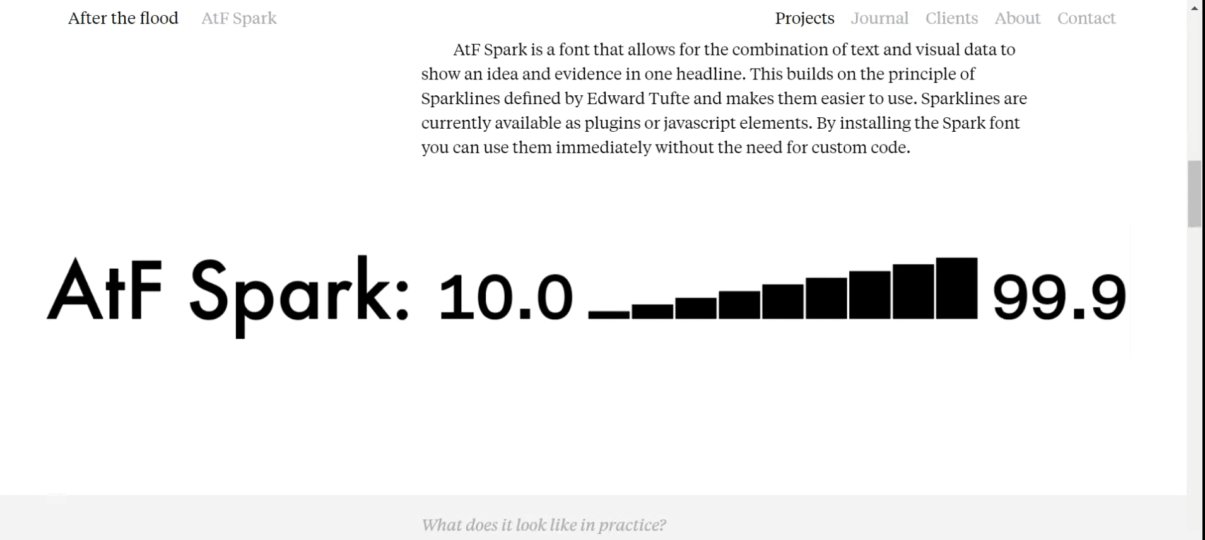
AtF Spark is a font that allows for the combination of text and visual data to show an idea and evidence in one headline. This builds on the principle of Sparklines defined by Edward Tufte and makes them easier to use. Sparklines are currently available as plugins or javascript elements. By installing the Spark font you can use them immediately without the need for custom code.
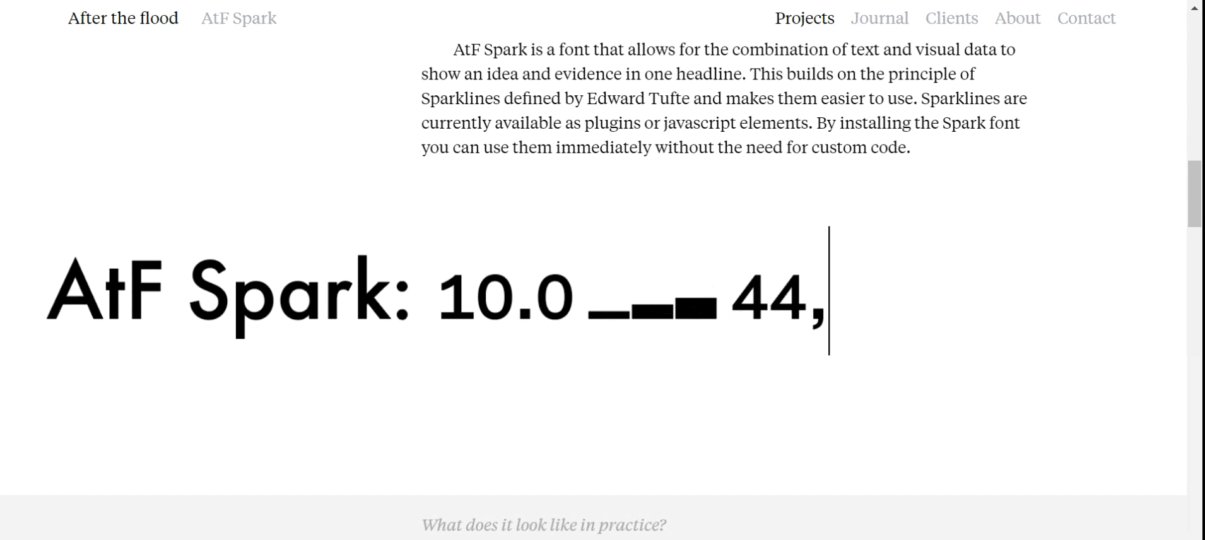
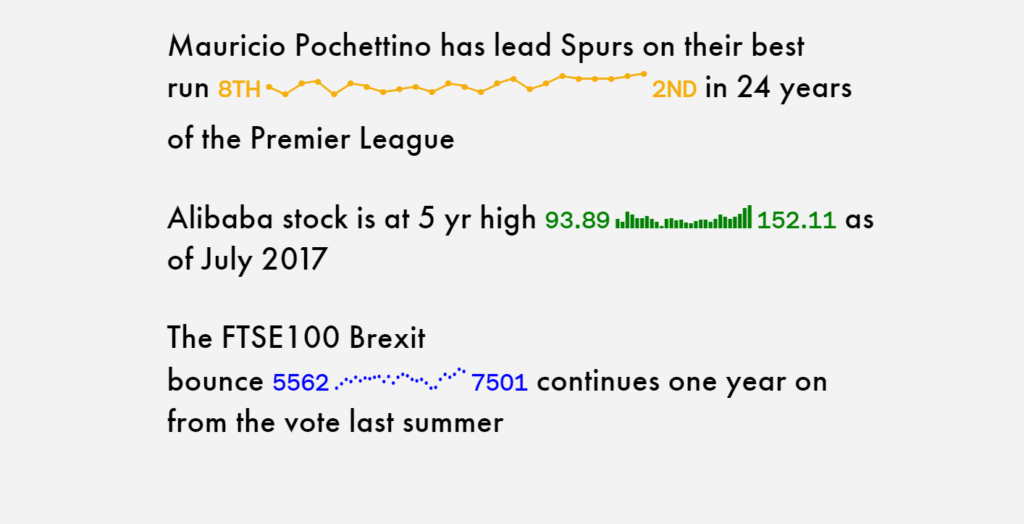
What does it look like?

How to use it?
To use Spark all you need is a font file, some text, and an application that can make use of OpenType Contextual Alternates, e.g., a new-ish web browser, Microsoft Word, Adobe Illustrator.
Spark data needs to be formatted as comma-separated values, with curly brackets at both ends of the set, e.g., {30,60,90}. You can also have numbers at the beginning and end of the set, which are useful for providing the start and endpoints, e.g., 123{30,60,90}456 – Spark has numerals built in.
With your data in the correct format, all you need to do is change the font and voilà.
Source: http://aftertheflood.co/projects/atf-spark